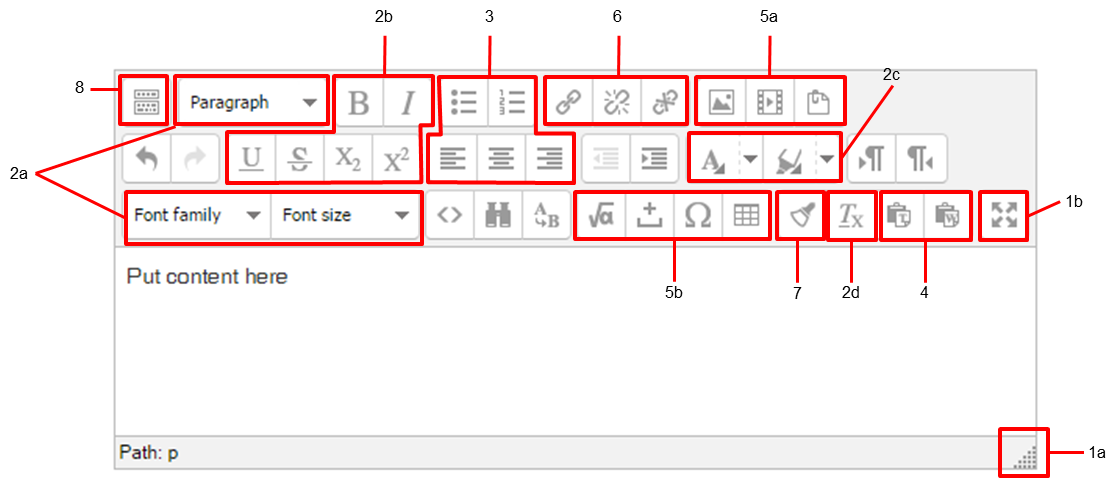
La imagen siguiente muestra los elementos de menú TinyMCE (Editor HTML de la plataforma). Los iconos numerados se explican a continuación de la imagen.

1. Maximizar la ventana de edición.
1a: Haz clic y arrastra en la esquina sombreada para ampliar el tamaño de la ventana de edición.
1b: Haz clic en el icono de pantalla completa para expandir la ventana de edición a pantalla completa. Para volver a la página de configuración, vuelve a hacer clic en el mismo icono.
2. Formato de texto.
2a: Font-Pre formateado y estilos de título.
Puedes aplicar la fuente preconfigurada y estilos de título a los párrafos. Por razones de accesibilidad y consistencia, se recomienda utilizar estas opciones en lugar de cambiar manualmente el aspecto del texto.
Nota: Si seleccionas un estilo de título, el formato se aplica sólo cuando pulsamos Intro. Texto que se en el estilo de párrafo estándar.
Para aplicar estos formatos tenemos dos opciones:
1. Seleccionando un párrafo y luego la opción deseada.
2. Seleccionando la opción y a continuación, introducimos el texto.
2b. Otros estilos básicos del tipo de letra.
Cambiar el aspecto del texto seleccionado dentro de los párrafos con estas opciones. Selecciona el texto y haz clic en el icono para aplicar el formato.
2c. Color del texto y poner de relieve.
Cambiar el color del texto o resaltar el texto seleccionado. Para ello, selecciona el texto y haz clic en los iconos correspondientes.
2d. Eliminar el formato.
Puedes eliminar rápidamente cualquier formato aplicado al texto; resaltando el texto y haciendo clic en el icono de formatear. El texto con formato volverá a texto sin formato.
3. Lista y guión.
Puedes crear listas con viñetas o numeradas similar a Microsoft Word. Coloca el cursor donde desees que las listas que aparezcan y haz clic en la lista con viñetas o icono lista numerada según necesites.
4. Copiar y Pegar.
Para pegar texto copiado de un documento de texto o documento PDF, selecciona el icono de texto plano, pega el texto en la ventana, a continuación, selecciona Insertar. Se conservará el formato. Para pegar de un documento de Word, selecciona el icono y pega el texto en la ventana, a continuación, selecciona Insertar. Se conservará el formato.
Importante: Pegar directamente desde Microsoft Word puede ocasionar problemas o inconsistencias con el formato.
5. Insertar imágenes, vídeos, ecuaciones, caracteres especiales, tablas.
- Insertar una imagen (formato: jpg, png, gif, etc.)
Recuerda: Al insertar una imagen las opciones avanzadas permiten gestionar la alineación de la misma con el texto. A menos que necesitemos una alta resolución, es recomendable que utilices los siguientes formatos: .gif, .jpg o .png, para que el archivo tenga un tamaño reducido.
- Insertar vídeo o archivos de audio.
- Crear o editar una ecuación con el editor de ecuaciones de la plataforma Moodle.
Nota: Para utilizar esta herramienta necesita un navegador habilitado para Java. Descarga la última versión del plugin de Java.
- Introduce los caracteres no estándar especiales incluyendo letras griegas.
- Insertar una tabla después de seleccionar el número de filas y columnas necesarias.
Nota: Algunas opciones de formato de tabla en Moodle se deben establecer para cada celda, como la alineación de contenido.
6. Crear hipervínculos.
- Enlace de texto.
Para enlazar un texto específico de una página web, selecciona el texto deseado y luego haz clic en el icono de inserción de enlace e introduce la URL, es recomendable introducir un título en el enlace y que se abra en "Una ventana nueva". Para quitar el vínculo, selecciona el texto enlazado y haz clic en el icono Desvincular.
- Enlace de imágenes.
Puedes utilizar los mismos iconos que el apartado anterior para enlazar una imagen a una página web. Haz clic en la imagen, a continuación en el icono de inserción de enlace e introduce la URL. Para quitar el enlace, haz clic en la imagen, a continuación clic en el icono Desvincular.
- Prevenir enlace automático.
Es posible prevenir el enlace automático de texto. Selecciona el texto deseado y haz clic en el icono de Prevenir enlace automático.
7. Trabajar con etiquetas HTML.
Usted puede cambiar a la vista código HTML haciendo clic en el HTML icono TinyMCE-html(). Un pop-up de un código HTML que se mostrará y se puede editar las etiquetas o códigos directamente en esta ventana.
8. Mostrar / Ocultar herramientas adicionales.
Puedes alternar la barra de herramientas para mostrar / ocultar herramientas haciendo clic en el icono de la barra de herramientas Toggle.
También puedes utilizar el icono deshacer o rehacer, siempre que no hayas guardado los cambios.
Utiliza los iconos de Buscar / Reemplazar cuando necesites buscar texto y reemplazarlo automáticamente.
Recuerda: Guarda siempre tu trabajo antes de salir, pulsando el botón situado en la parte inferior de la pantalla.